Headless Commerce Meaning: Headless Commerce Architecture Explained

Headless commerce architecture for commerce enterprises — buzzword or necessity to keep up with the rapidly changing market landscape? Essentially, it’s the latter, as this approach offers flexibility and efficient multichannel communication for commerce businesses and faster development cycles and independence for development teams.
Keep reading the article to explore:
- what the headless commerce approach is and how it differs from other architectures;
- how the headless approach allows businesses to remain flexible;
- how to migrate an established e-commerce solution to headless;
- what factors influence a successful headless migration.
As a result, you’ll not only understand what headless commerce is but also whether this approach is right for your business and the initial steps to elevate your platform. All this is served with a sauce of practical insights from the Expert Soft team. Let’s dive in.
What Is Headless Commerce?
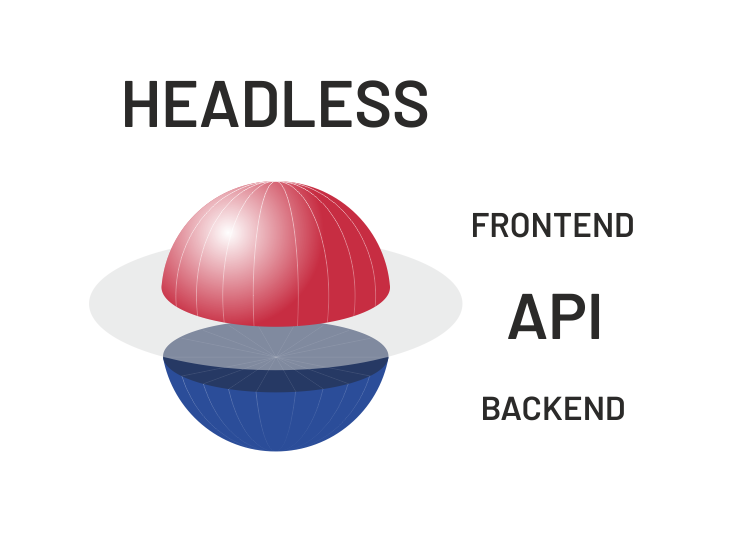
The headless e-commerce definition implies a digital platform, in which the back-end and front-end are decoupled and exist independently, communicating through an application programming interface (API).
The headless approach allows developers to build a project without a predefined user interface. Front-end, in this case, is created separately and uses the API implemented on the back-end to form a complete system.
Visually, headless commerce meaning looks like this.

With headless commerce architecture, back- and front-end teams are no longer dependent on each other and can work only in their respective areas. For example, back-end developers don’t need to modify the front-end codebase when implementing some upgrades, unlike what can happen in a monolithic system.
When understanding headless commerce, you shouldn’t overlook another advantage — storefront flexibility. A single back-end can connect through APIs to different front-ends tailored for various devices, such as web, mobile, and more, enabling an omnichannel strategy.
These and other benefits, which we’ll discuss below, make headless an attractive option for companies. In fact, 63% of businesses plan to invest in headless commerce development services to shift to headless principles.
Headless Commerce Architecture: Specifics
While you can build a headless custom system from scratch, the market also offers e-commerce platforms designed without a predefined front-end.
At Expert Soft, we work with one such platform — SAP Commerce Cloud, offered by a SaaS model in the public cloud. It’s important to note that not all platforms utilizing SAP Commerce are headless. Previously, SAP Commerce offered an Accelerator UI that allowed for the quick creation of a front-end from a collection of template extensions. This approach doesn’t align with headless principles, as these e-commerce platforms are monolithic.
But now, SAP is shifting towards headless, allowing you to create your e-commerce platform without a “head” (front-end). You can develop a custom storefront from scratch using any preferred technology or use SAP’s tailored headless storefront — Spartacus.
Spartacus allows developers to easily build and customize storefront, leveraging SAP Commerce Cloud’s APIs, being suitable for creating single-page applications (SPAs) and progressive web applications (PWAs).
A headless PWA for e-commerce combines the flexibility of headless architecture with the enhanced performance and user experience of PWAs. It enables faster load times, offline capabilities, and app-like experiences on the web, while allowing for independent front-end development.
Spartacus supports continuous integration and deployment (CI/CD) practices and speeds up development cycles as designed specifically for SAP Commerce solutions. This makes it an efficient technology for our customer projects, including migration to headless architecture. With its flexibility, the combination of SAP Commerce Cloud and Spartacus allows dev teams to deliver efficient and scalable b2b and b2c headless commerce platforms.
Among other headless e-commerce platforms, we can name Shopify, Salesforce Commerce Cloud, or Magento 2.
Headless Commerce vs. Traditional Commerce vs. Microservices
For many years, monolithic architecture was the most studied and widespread option for web platform building. That’s the reason why many e-commerce businesses still use it at the core of their software. This is often referred to as traditional commerce.
As technologies advance, new architectural options have come on stage, such as microservices, with 37% of companies using them at least partially, and headless commerce, with 20% adoption among retail companies.
So, what are the major differences between these architectures, and are they worth the squeeze? Let’s briefly compare.
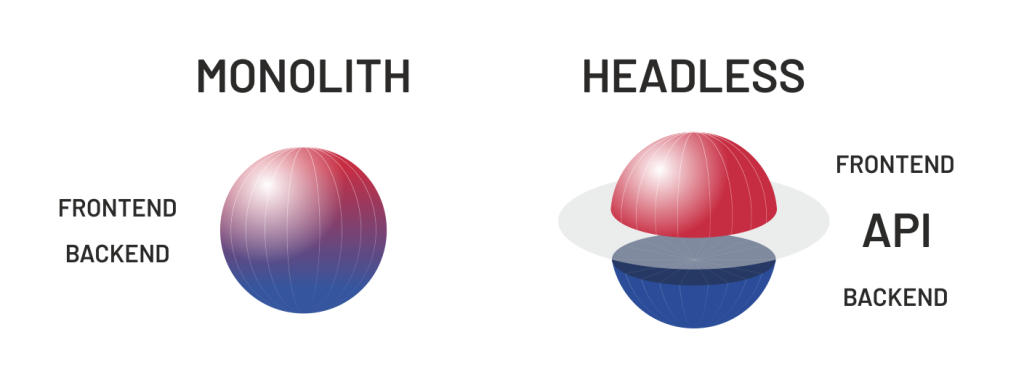
Headless vs. Traditional commerce
A traditional e-commerce platform is a monolith application with a single codebase. Business logic, UI layer, and content management are in one place, requiring specific skills for management.
This is typical of many digital platforms, where changes on one side (back-end or front-end) often require the participation of both parties. This makes the system optimization lengthy and inefficient.
To better visualize headless and traditional e-commerce definitions, let’s look at the picture.

Monolithic principles are suitable for medium platforms requiring straightforward development and a streamlined setup and launch. However, global enterprise e-commerce systems are more likely to experience more disadvantages, including:
- time-consuming change implementation due to tied components;
- potential impact on the entire system when any changes are made;
- limited scalability;
- poor web performance.
So, if you find that your monolithic platform can’t ensure quick implementation of changes, it might be time to consider the headless approach.
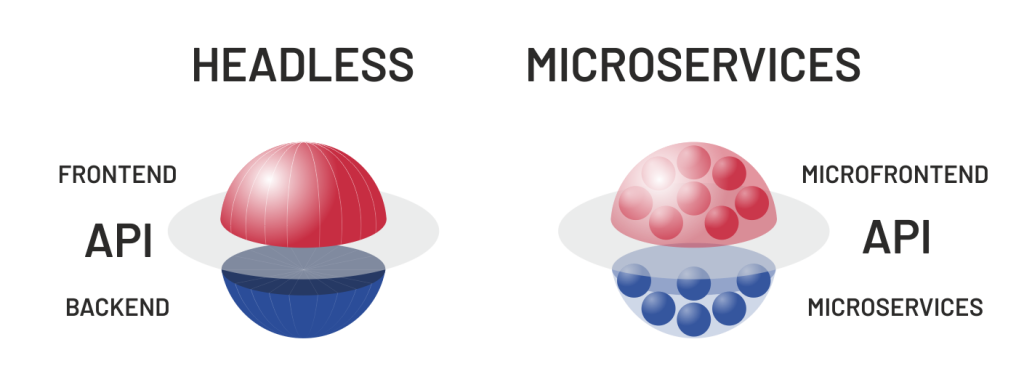
Headless commerce vs. Microservices
Microservices architecture focuses on creating a modular and flexible system, in which a platform consists of numerous services, each responsible for specific business functionality. These services can be independently developed, tested, deployed, and maintained.
Here lies the key distinction between microservices and headless commerce meaning. While headless commerce decouples only the back-end and front-end, microservices divide the entire system into small, independent modules.
The picture below can help in better understanding headless commerce and microservices differences.

Although microservices offer almost the same benefits as headless commerce, they take it a step further. For example, microservices allow for higher scalability than headless commerce because each service can be scaled independently, not just the front-end and back-end. Also, microservices improve platform fault tolerance and technology diversification, allowing for building each service using preferred technologies.
However, such systems are usually more complex to develop and present challenges in establishing and managing the communication between services.
To create a comprehensive picture, we summed up the key differences between 3 approaches in the table below.
| Headless | Traditional | Microservices | |
|---|---|---|---|
| Architecture | decoupled front-end and back-end | tightly integrated system | decoupled services, each handling specific functionality |
| Scalability | scaling front-end and back-end independently | limited | scaling individual services independently |
| Flexibility | high | low | high |
| Performance optimization | optimized at front-end and back-end levels | limited | optimized at the service level |
| Technology stack | diverse front-end technologies | single tech stack | diverse technologies for each service |
| Resilience | moderate, dependent on back-end stability | low, failure in one part affects the whole system | high, failure in one service doesn’t affect others |
| Development speed | faster for front-end updates | slower due to system interconnectivity | faster, as services can be developed in parallel |
While understanding the pros and cons of different architectures, let’s focus on specific headless commerce platform benefits.
Headless Commerce Architecture Pros and Cons
With headless commerce explained, we’ve already mentioned that the decoupling of the back-end and front-end in the headless commerce approach allows teams to work independently and make improvements in parallel, speeding up development and time-to-market. But are there other benefits of headless commerce? Absolutely!
-
Improved scalability
This modular commerce approach allows you to scale front-end and back-end components independently based on traffic and load. This means high traffic on the front-end won't slow down your back-end operations, leading to more efficient resource management.
-
Omnichannel strategy
You can build unique customer experiences (CX) and interfaces for web, mobile, IoT, and other devices all using the best technologies for each platform and maintaining consistency across all channels.
-
Enhanced performance
Headless systems use APIs to fetch data asynchronously, leading to faster page loads and better performance. By offloading the front-end rendering to the client side and reducing server-side processing, headless commerce apps can handle more users efficiently and adapt to changing loads.
-
Reliable integrations
Headless principles make it easier to integrate with third-party services through APIs. In fact, 66% of companies have reported improved third-party integrations after shifting to headless.
-
Future-proofing
You can quickly adapt to changing market expectations, implementing new features or touchpoints without overhauling the entire system. This flexibility is a big plus for 77% of organizations that find they can implement changes faster with headless commerce.
-
Advanced team focus
In a headless setup, back-end and front-end teams can focus solely on their areas of expertise. This means no more back-end specialists needing to understand front-end issues, leading to increased productivity.
However, the headless commerce approach does come with some challenges. Establishing communication between decoupled architecture units and developing complex testing strategies to ensure software reliability can be tricky. But with a reliable and experienced software development team proficient in headless projects, these challenges can be easily overcome.
Headless Commerce Inside MACH Principles
MACH stands for microservices, API-first, cloud-native, and headless. The combination of these features under the MACH umbrella embodies a vision of composable architecture.
Composable commerce architecture aims to help businesses keep up with rapidly evolving market requirements through flexible and modular systems, consisting of various components that are easy to integrate and use. While this may sound like a lofty goal, it is achieved by combining MACH principles to create highly flexible, adaptable, and scalable e-commerce platforms.
Breaking down MACH into its components, we have:
-
M — Microservices
The system should consist of numerous independent units, promoting scalability and system resilience.
-
A — API
The API-first approach ensures that all functionalities are accessible through APIs, promoting seamless integration and communication between different services and platforms.
-
C — Cloud-native
It’s the infrastructure necessary to support the dynamic nature of the system, allowing for better performance, reliability, and scalability.
-
H — Headless
Headless architecture is responsible for delivering unique and tailored user experiences across multiple channels by separating the front-end from the back-end.
Note that in the context of MACH, microservices and headless aren’t interchangeable principles but complementary ones. Together, they create a robust and flexible platform that supports rapid development, deployment, and scaling.
By working in tandem with microservices, API-first principles, and cloud-native solutions, headless architecture helps commerce businesses stay agile and responsive to changing market demands.
The Role of Headless CMS in a Headless E-commerce Platform
A content management system (CMS) is not strictly necessary but it’s an important part of an e-commerce platform, which facilitates content management. In fact, with a headless CMS, the main principles are the same as those for headless commerce explained.
A headless content management system is a tool in which the front-end is decoupled from the back-end and communicates through an API. This setup provides an interface for easy content placement and management without limiting you to a specific display or user layer, as traditional CMS does.
Like a headless commerce platform, a headless CMS, being a back-end system, can connect with multiple front-ends tailored to various devices, providing a consistent customer experience (CX) across multiple channels.
In fact, you can build a comprehensive headless commerce website based on headless CMS. However, for large enterprises, this approach alone may not be sufficient, as extensive systems require multiple integrations and advanced functionality that a headless CMS alone cannot provide. Nevertheless, it remains a valuable tool for content management within your headless commerce platform.
A headless CMS can be integrated into your platform similarly to how a traditional CMS is integrated into a monolithic system — using APIs. What other integrations might your headless commerce platform need? Essentially, the same integrations that are vital for any e-commerce system, regardless of its architecture:
-
Enterprise resource planning system (ERP)
-
Product information management (PIM)
-
Customer relationship management system (CRM)
-
Payment systems (MonetaWeb, Apple Pay, etc.)
-
Order Management System (OMS)
-
Analytics (such as Google Analytics)
Examples of Retailers that Choose Headless Approach
Seeing the potential that headless commerce architecture provides, many world-known companies have adopted it in their projects, achieving significant results.
Large health and beauty retailer
A large retail corporation with networks in over 25 countries turned to Expert Soft with one of the tasks to migrate their e-commerce platform to headless architecture. At that time, the company was in the midst of a global migration, unifying all 19 brands onto the same platform with a unified codebase.
As part of this migration, the company transitioned its sub-projects to a headless approach to enable effective customization and front-end management without being tied to the back-end.
Besides flexibility, the migration also increased the team’s efficiency. Previously, a front-end developer needed about 25 minutes each day to get the monolithic project up and running. With the front-end decoupled, the process now takes just 2-3 minutes.
Leading manufacturer of sports clothing
To stand out from the competition, Nike focused on providing an enhanced user experience for mobile users. They needed to optimize all interaction elements for small screens, including mobile-friendly links.
To achieve this customization without limitations from the back-end, Nike implemented the headless approach, using React for the SPA (single-page application) combined with Node.js back-end for front-end.
This strategic move to headless allowed Nike to differentiate itself from large competitors, e.g., Adidas and carve out a strong position in the market.
Global home decor company
With a large catalog of goods and extensive functionality available on each product page, Kirkland’s struggled with low website performance that impacted conversion rates. To improve customer experience and personalization and boost performance, the company turned to headless commerce.
It opens up new possibilities, allowing Kirkland’s to expand its sitemap and improve webpage functionalities while ranking among the fastest websites. Additionally, they introduced innovative solutions, such as a one-click login process and a thumbprint checkout option, improving the user experience.
How to Migrate Traditional Commerce to Headless Commerce
If you’ve decided that headless commerce architecture is the right fit for your platform, you need to prepare for migration. Here are two approaches you can take.
The first option is re-platforming, which is not really popular in the digital transformation course. It involves building a new headless system from scratch while maintaining your existing one. Although it ensures a fresh start, it is costly and time-consuming. You’ll need to allocate resources for both the new commerce system and the old one.
Alternatively, you can migrate your existing platform gradually, breaking up the back-end and front-end, connecting them through APIs. While you’ll still need to invest in building new front-ends and APIs, your back-end logic remains intact.
We asked Expert Soft developers with experience in migrating to headless e-commerce platforms how they advise to migrate. In a nutshell, the migration process can be as follows:
-
Analyze the current system
Conduct a thorough assessment of your monolithic system to understand its architecture and dependencies. Analyze the data exchange between the back-end and front-end to determine what information the front-end requires for proper display.
-
Create an API
The API-first architecture lays the solid foundation for successful project development by prioritizing clean and well-defined API for smooth communication. Create API requests to cover all back-end functionality, ensuring the same experience as the monolithic system.
-
Build new front-ends
This step can be done in parallel with API creation. With headless principles, you’re free to choose any tech stack upon your needs and required devices. So, we advise you to select the one that is most suitable for your core platform. For example, if you use SAP Commerce Cloud, we recommend Spartacus.
-
Connect and test
Attach your new front-ends to the back-end and thoroughly test their communication. Set up webhooks and API calls to keep data in sync. Conduct integration testing to identify and resolve any issues, ensuring the front-end receives sufficient information for correct processing.
-
Iterate
If you find gaps in API communication or front-end functionality, update the system to ensure smooth interaction. Once the communication between the back-end and front-end is established and tested, you can fully transition to the new headless setup.
Headless commerce migration challenges
As with any significant change in systems, headless commerce platform migration comes with its set of challenges. Here are some of the main ones our experts have encountered:
-
Correct API development
The API must cover all the functionalities of the monolithic system. This involves understanding existing data models, business logic, and workflows to ensure nothing is overlooked.
-
Building the same front-end as in a legacy system
In a monolithic system, the back-end and front-end are often tightly coupled. Your team may face difficulties in distinguishing what belongs to which part and how to migrate front-end components correctly to the new system.
-
Extracting the legacy front-end
As you remember, the main disadvantage of traditional architecture is its high sensitivity to any changes. Of course, you can keep the old code in the system to avoid disruptions, but you’re likely to hinder system performance.
Headless Commerce Migration Costs
To explain it simply, the cost of migration depends on the project’s size and requirements. This makes it challenging to provide an approximate cost, especially for enterprise systems. But to shed some light, the following factors affect the cost:
- licenses fees for your core e-commerce platform, e.g. SAP Commerce Cloud;
- the size and expertise of your dev team;
- tech stack for front-ends;
- third-party integrations, e.g. headless CMS;
- infrastructure costs;
- ongoing maintenance and support.
Considering these and some other factors, you can calculate the approximate cost of your system to effectively allocate resources and ensure a successful migration that delivers long-term benefits.
Conclusion
In the era of innovations and high customer expectations, staying flexible in a changing market landscape is not a luxury — it’s a necessity. This is the reason why technical solutions, such as the headless approach, are becoming essential, helping businesses stay ahead. The effectiveness of this approach is evident and explains market players investing; according to Forbes, $1.6 billion has been raised for headless technologies.
We at Expert Soft see this tendency among our current and potential customers as well, all aiming for innovative and efficient e-commerce systems. If you have a similar project in mind or need advice on your e-commerce strategy, contact us. We would be delighted to discuss how we can assist you in navigating this transformative journey.

Andreas Kozachenko is the Head of Technology Strategy and Solutions at Expert Soft, responsible for technology strategic guidance and oversight. Andreas has 10+ years of experience with headless commerce architecture across wholesale, retail, and fintech.
New articles

See more

See more

See more

See more

See more
