Headless Commerce: Complete Guide 2025 (+ Architecture Specifics, Examples, Migration Practices)

Customer expectations in commerce keep climbing. Shoppers want personalized journeys, seamless experiences across channels, and increasingly, AI-driven ways to explore and buy. For enterprises, meeting these demands is more than patching old platforms with quick fixes. It takes an architecture built to scale, adapt, and grow without breaking under pressure.
That’s where the headless commerce approach comes in. But this shift is not a one-size-fits-all solution. Headless can be a powerful enabler, but only when it’s applied strategically, with a clear link to business priorities and a readiness to handle the complexity it brings.
This guide unpacks headless from that angle: not as a buzzword, but as a transformation tool. You’ll find insights from enterprise migrations we at Expert Soft have led in the field — the lessons, pitfalls, and best practices you won’t find in theory. If your organization is weighing headless, this is the strategic perspective you’ll want before making the call.
Quick Tips for Busy People
If you don’t have enough time to dive deep into this comprehensive and, honestly, a bit long guide right now, here are the essentials you should know to get a full picture of what headless digital commerce really means for enterprises:
- Speed is the strongest card of headless.
Enterprises rolling out new storefronts with headless can do it in weeks instead of months, giving them the agility to expand into new markets or channels without slowing down operations. - Headless isn’t a silver bullet.
Adding a decoupled front-end won’t magically fix a monolithic back-end, but when paired with thoughtful architecture, headless unlocks the agility enterprises expect. - Not every enterprise needs headless.
Before deciding, filter your readiness with hard questions on omnichannel priorities, governance capacity, and measurable ROI. - APIs are your new backbone.
APIs are the backbone of headless commerce, unifying services, powering omnichannel experiences, and keeping front- and back-end in sync when designed early and thoughtfully. - CMS compatibility can make or break migration.
Aligning your CMS strategy early ensures content works consistently across both legacy and headless storefronts, avoiding conflicts and enabling smooth rollouts. - Security grows more complex with scale.
Every API is a potential entry point, which means identity, governance, encryption, and monitoring must grow in step with your ecosystem. - Flexibility comes with transitions.
The road to long-term agility can bring short-term turbulence, but careful migration planning keeps business processes stable while evolving the architecture. - Observability isn’t optional.
In a decoupled setup, you need centralized logging, distributed tracing, and contract testing to maintain visibility across services and keep systems reliable. - Future commerce rides on headless.
AI-driven personalization, voice-enabled shopping, blockchain, and Front-end-as-a-Service (FEaaS) all build on API-first, decoupled setups.
Now, we can get straight to the details of the headless ecommerce engine and its strengths and considerations for enterprises.
Understanding Headless Commerce: Brief Overview
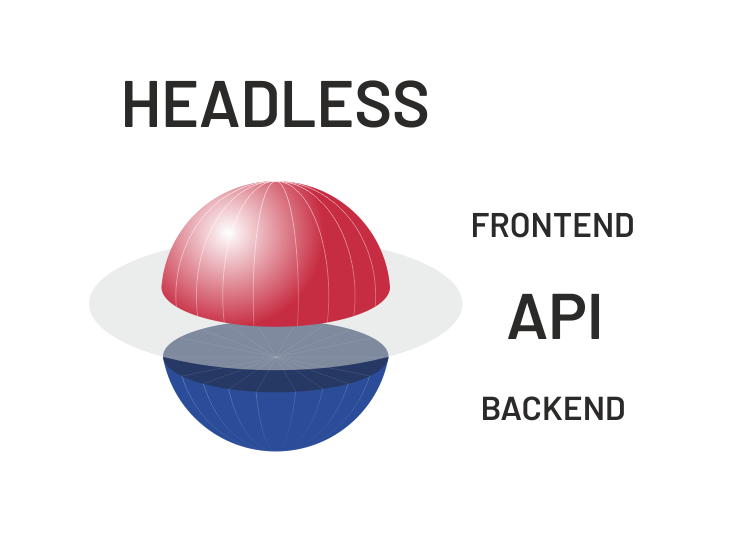
In the headless ecommerce definition, we refer to a digital platform in which the back-end and front-end are decoupled and exist independently, communicating through an application programming interface (API).
The headless commerce approach allows developers to build a project without a predefined user interface. Front-end is created separately and uses the API implemented on the back-end to form a complete system.

With headless commerce architecture, back- and front-end teams are no longer dependent on each other and can work only in their respective areas. These and other benefits of headless commerce, which we’ll discuss below, make the approach an attractive option for companies. In fact, 63% of businesses plan to invest in headless commerce development services to shift to headless principles.
Headless commerce, traditional monoliths, and microservices
For many years, monolithic architecture was the most studied and widespread option for web platform building. Its principles are still suitable for medium-sized businesses that need straightforward development and a quick setup. However, global enterprise systems typically require something more flexible and scalable.
As technologies advance, new architectural options have come on stage, such as microservices, with 37% of companies using them at least partially, and headless commerce, with 20% adoption among retail companies.
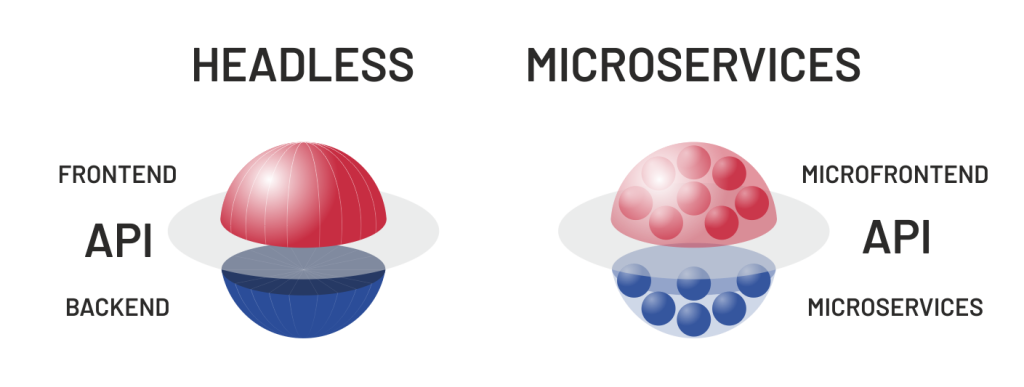
While headless commerce decouples only the back-end and front-end, microservices divide the entire system into small, independent modules. This enables selective scaling (e.g., scale only the checkout service under load), fault isolation, and technology flexibility. The trade-off is higher operational complexity: services require strong governance, observability, and robust inter-service communication patterns.

Headless and microservices approaches are not mutually exclusive. Many organizations start by layering a headless front-end on top of a monolith, and later evolve the back-end into microservices where scalability or agility demands it.
Headless commerce within MACH principles
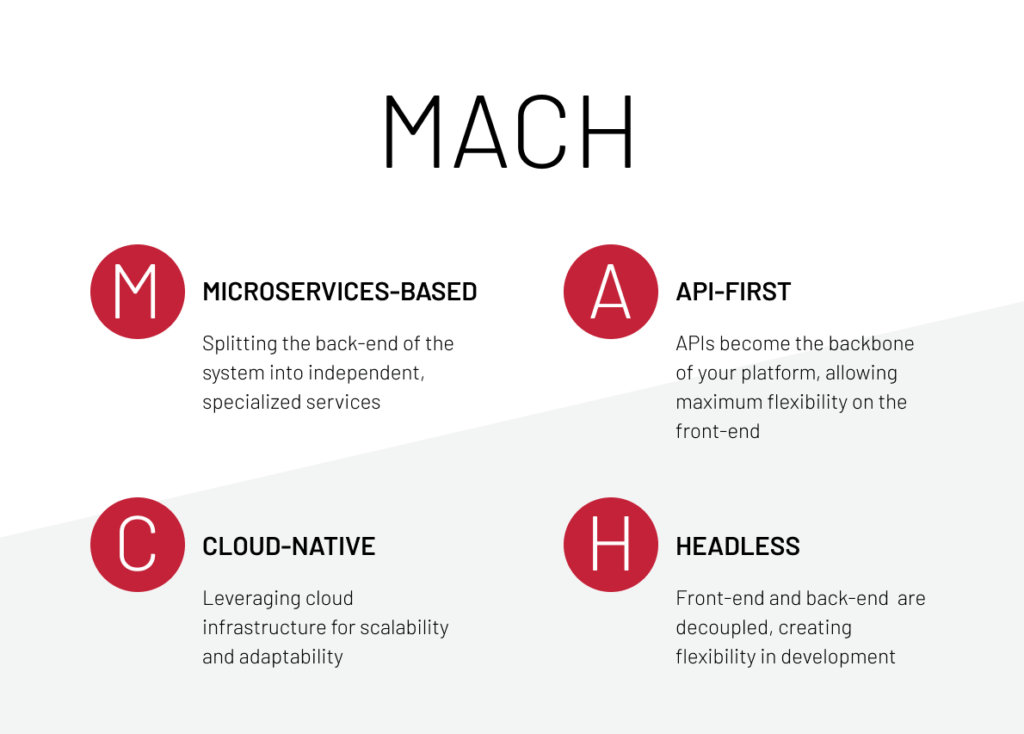
MACH stands for microservices, API-first, cloud-native, and headless — four principles that together shape what’s known as composable commerce. The goal of composable commerce is to help businesses respond quickly to changing market demands by using modular systems built from components that connect easily. While this may sound like a lofty goal, MACH makes it achievable by combining flexibility, scalability, and resilience in one approach.
Breaking down MACH, we have:
-
1
M — Microservices
Independent services that boost scalability and resilience
-
2
A — API-first
Every function exposed via APIs, enabling seamless integration and orchestration
-
3
C — Cloud-native
Elastic infrastructure for performance, reliability, and continuous scaling
-
4
H — Headless
Headless enables delivering unique and tailored user experiences across multiple channels by separating the front-end from the back-end
In the context of MACH, microservices and headless are complementary. Microservices modularize functionality, while headless separates the customer experience from the core. Together, they create a flexible platform that supports rapid development, deployment, and scaling.

Headless Commerce Architecture: Deep Dive
A headless setup goes far beyond separating the front-end from the back-end, it’s an ecosystem of APIs, services, and integrations working in sync.
Headless has more moving parts than a monolith, but each one pulls its weight: APIs handle communication, events keep systems responsive, and integration layers make sure tools from ERP to payments work smoothly together.
With so many components at play, here are the architectural specifics of headless commerce solutions worth keeping in mind:
-
API-first design
An API-first mindset ensures scalable data handling and cleaner business logic. Without it, you risk inefficient calls, brittle integrations, and slow growth.
-
Event-driven architecture
Introduce event buses and webhooks so systems can react in real time, whether it’s an inventory update, a new order, or a customer action.
-
Middleware & API orchestration
Use an API gateway or middleware to centralize traffic and aggregation. This reduces fragmentation and gives you one control point for scaling and monitoring.
-
Enterprise integrations
Plan for ERP, CRM, OMS, PIM, and analytics from day one. That way, your commerce system runs as a connected ecosystem, not a silo patched together after the fact.
-
REST vs GraphQL
Don’t treat it as an either/or decision. Use REST where maturity and stability matter, but adopt GraphQL when your front-ends need tailored queries across multiple channels.
-
Security at the integration layer
Treat API security as a first-class concern, not an add-on. Implement strong authentication, encryption, and CSP compliance early to protect sensitive data while maintaining system performance.
Explore smart ways to reduce those costs while not suffering system efficiency.
Download whitepaperHow ecommerce platforms support headless principles
Not every platform labeled as “headless” delivers the same value. The freedom of this architecture depends on how well a platform supports API-first principles, integrations, scalability, and operational usability.
At Expert Soft, we work with a platform that remains a strong foundation for enterprises — SAP Commerce Cloud. Originally monolithic, it has evolved toward headless by exposing robust APIs and enabling decoupled front-ends. Combined with Spartacus, SAP’s headless storefront, it empowers teams to build single-page applications (SPAs) and progressive web apps (PWAs) across digital touchpoints, supporting both B2B and B2C at scale.
Other well-known platforms, such as Salesforce Commerce Cloud, Adobe Commerce (formerly Magento), and BigCommerce, also support headless principles. In this variety, the right choice of a platform depends on your operational complexity, scalability requirements, and future growth strategy.
Here are six questions you can ask when evaluating platforms:
-
Was the platform designed API-first or retrofitted later?
Platforms built around APIs from day one scale more reliably than those that bolted them on.
-
How predictable are integration flows under high complexity?
Some platforms work fine with a few plugins but struggle when ERP, OMS, CRM, and analytics all push real-time data simultaneously.
-
Does the back-office streamline complex workflows?
A platform should reduce steps in catalog, pricing, or promotion management, not add friction.
-
What security guarantees go beyond the basics?
Look for features like CSP compliance, audit logs, and secure hybrid deployments.
-
What’s the real total cost of ownership?
Licensing may look affordable, but scaling costs, integration add-ons, and downtime risks can significantly shift the equation.
-
How mature is the vendor’s community and ecosystem?
Active documentation, partner networks, and community-driven solutions can shorten troubleshooting time and accelerate innovation.
Strategic Gains and Operational Risks of Headless Commerce
With all the headless commerce advantages, success depends on viewing it not just as a technical shift but as a strategic initiative. This means unlocking measurable business gains, while also preparing for the operational risks that come with greater architectural complexity.
Where a headless ecommerce framework delivers enterprise value
Enterprises adopting this approach realize tangible benefits of headless commerce that go beyond development flexibility.
-
Elastic scalability
Front-end and back-end can scale independently, ensuring customer demand spikes don’t disrupt core operations, which is a critical edge during seasonal peaks or global rollouts.
-
Omnichannel acceleration
Build tailored experiences for web, mobile, IoT, or new channels without duplicating effort, while keeping branding and functionality consistent.
-
Performance-driven experiences
APIs and asynchronous data fetching deliver faster load times and smoother UX — boosting conversion rates and reducing abandonment at scale.
-
Stronger integrations
While integrations in headless do bring their difficulties, 66% of companies report improved connectivity after moving to headless, thanks to standardized APIs and orchestration layers.
-
Future-proof adaptability
With decoupled architecture, enterprises can add new features, touchpoints, or technologies without disrupting the entire system. This agility matters: 77% of organizations find they can roll out changes faster with headless commerce.
Yet the very factors that create these gains can also introduce new risks.
Risks of headless commerce to keep in mind
All of the headless commerce risks and challenges are not theoretical for us, as we’ve explored them in practice on enterprise projects. Below are the insights we’ve taken from that experience.
-
Compatibility with legacy systems
Our experience shows the real risk isn’t old code but hidden interdependencies. Shared catalogs or tightly bound modules can make a single update ripple across regions and front-ends, turning headless setups fragile unless those ties are governed early.
-
Integrating third-party services
Integrations are often seen as a strength of headless, but practice proves they can be just as fragile. Legacy connectors rarely anticipate decoupled environments, so even simple tools like payment gateways or content syncs may fail under new data flows unless re-engineered for headless.
-
Managing user sessions and authentication
Headless disrupts the session logic that many systems take for granted. We’ve seen that login continuity, cart persistence, and user profiles quickly fall apart when spread across services without a centralized identity layer.
-
SEO in client-side rendering
SPAs provide flexibility but often undermine visibility. In practice, JavaScript-heavy pages fail to index unless rendering strategies like SSR or pre-rendering are part of the architecture from the start.
We at Expert Soft know how to make this happen.
Let’s talk!Beyond these risks, another pain point often surfaces around content management.
Traditional CMSs were built with tightly coupled rendering layers, assuming content would always be displayed in one predefined way. That makes it difficult to repurpose or reuse content across channels. This gap set the stage for headless CMSs, designed to deliver structured, API-first content.
Headless CMS as a Growth Enabler in Modern Commerce
The real value of a headless CMS is that it turns content from a static support tool into a modular, reusable, and API-first asset. This shift removes operational bottlenecks for business teams and frees developers to focus on platform scalability and innovation.
Let’s see how this works in practice. A top global financial data supplier came to Expert Soft with a bottleneck: every banner, article, or update had to pass through developers, slowing the entire content cycle. By introducing Contentful as a headless CMS, we restructured content into flexible modules that editors could manage directly. This way, developers were no longer tied to routine publishing, while product owners gained the autonomy to update campaigns and assets in real time. The change rewired how content moved through the organization.

At scale, this is where headless CMS proves its enterprise value. It becomes the backbone of composable content governance: safeguarding consistency across regions, aligning multilingual strategies, and meeting compliance needs without slowing innovation. Instead of being a dependency that constrains growth, content turns into a flexible asset — one that can adapt to new channels, support global rollouts, and unlock faster market responsiveness.
Enterprises Already Winning: Headless Commerce Examples
When you look at how the biggest retailers operate today, you’re likely to see headless as part of their story. In fact, WP Engine reports that 73% of businesses have moved to headless, launching storefronts faster, keeping channels aligned, and scaling without breaking. The headless commerce examples below show how headless commerce works in practice.
A top 250 luxury cosmetics brand
Operating across eight European markets, this luxury cosmetics leader faced mounting inefficiencies: their monolithic setup slowed rollouts, strained teams, and faltered during peak demand.
With the migration expertise of the Expert Soft team, transitioning to a headless architecture with SAP Commerce Cloud and Spartacus allowed the front-end and back-end to work independently, speeding both innovation and performance. Performance jumped as page loads accelerated and infrastructure stabilized under pressure. The shift also gave the business control over scaling across multiple touchpoints, ensuring consistency.
Besides flexibility, the migration also increased the team’s efficiency. Previously, a front-end developer needed about 25 minutes each day to get the monolithic project up and running. With the front-end decoupled, the process now takes just 2-3 minutes, freeing up time to focus on innovation rather than maintenance.
Well-known beauty retailer
When omnichannel fulfillment became standard in retail, Sephora quickly raised the bar with buy online, pick up in store, and same-day delivery, long before most competitors. But expanding these services further exposed the limits of its legacy platform, which lacked the agility to unite in-store and online operations at scale.
To fix this, Sephora migrated to a headless commerce architecture with Commercetools, decoupling the customer experience from the back-end. This shift allowed in-store and online systems to operate as one: transactions ran faster, BOPIS was smoother, and same-day delivery expanded across the U.S. and Canada.
Leading French cosmetics retailer
Managing multiple storefronts across markets, this cosmetics retailer had reached the limits of its legacy JSP setup. Rollouts dragged, maintenance weighed down teams, and scaling across regions threatened overall stability.
To move forward, the company turned to Expert Soft to migrate to a headless setup with SAP Commerce Cloud composable storefront as the new front-end. To ensure a smooth transition, we ran Spartacus in parallel with the legacy storefront. Dual-environment orchestration and site-level CMS restrictions ensured both systems could coexist without conflict, while reusable form logic accelerated redesign work.
What stands out in this project is not only the shift to headless but the way migration was orchestrated. Running legacy and headless side by side, aligning content strategies, and closing technical gaps allowed the business to modernize without a single minute of downtime. Customers enjoyed uninterrupted service, while the platform quietly moved onto a more scalable and maintainable foundation.
This case shows that the migration path is as important as the destination. For enterprises adopting headless, success depends on balancing speed with stability. Let’s now explore how to achieve that balance.
Migration to Headless: What Enterprises Need to Know
We’ve already looked closely at what headless can deliver and the risks it brings. But when it comes to migration, clarity matters more than enthusiasm.
Too often, teams step in with misplaced expectations, fueled by myths about what headless solves. The first step of any migration is cutting through those myths, because misunderstanding them is how projects fail before they even begin.
Take the idea that headless is a silver bullet. It isn’t. If your back-end is still a tightly coupled monolith, adding a headless front-end won’t magically give you the agility of a modern architecture.
Legacy systems also don’t disappear overnight: modules like CMS or personalization engines often stay anchored to the old setup, forcing you to run hybrid worlds that need careful alignment.
There’s also the tradeoff between flexibility and stability. Short-term instability is often the cost of long-term agility, and migrations that ignore this risk end up breaking business processes. And performance? It isn’t guaranteed. Without optimized APIs, caching, and infrastructure, headless can slow you down.
If you understand these realities and still see headless as the right path, then you’re ready for the next step: how to migrate in a way that captures its benefits without derailing the business.
Practical tips for a smooth headless migration
When asked how to approach headless migration, our developers shared lessons that consistently make the difference between a bumpy rollout and a smooth transition. Here are the key practices they recommend:
-
Anticipate latency spikes
Headless often means dozens of API calls where a monolith uses just one, which can quickly slow page loads. Use GraphQL to minimize calls, layer in caching with an API gateway, and lean on SSR or SSG for high-traffic pages to keep performance sharp.
-
Use the Back-end for Front-end (BFF) pattern
As channels multiply, shaping data for each UI becomes messy if handled directly in the front-end. A dedicated BFF layer tailors responses for web, mobile, or regional variations, ensuring cleaner separation between business logic and presentation.
-
Plan CMS compatibility early
Legacy systems rarely align neatly with headless setups, so build a content strategy that defines how old and new storefronts will coexist. Introducing CMS restrictions or middleware APIs like GraphQL helps avoid duplication and keeps updates stable.
-
Define ownership before launch
When something breaks, unclear responsibilities between front-end and back-end teams can paralyze recovery. Setting API ownership with clear SLAs ensures issues are fixed fast instead of getting lost in “not my problem” loops.
-
Build observability into the stack
Debugging across decoupled systems is impossible without full visibility. Centralized logging, distributed tracing, and contract testing ensure teams can detect, trace, and resolve issues across the stack before they hit customers.
For a more detailed migration guide with practical insights and examples, explore this article.
Migration pitfalls to avoid
As with any significant change in systems, headless migration comes with its set of challenges. Based on our project experience, these are the most frequent ones and how to keep them under control:
-
Making legacy and headless coexist without friction
Running both setups side by side can quickly lead to compatibility issues across pages and components. Applying site-specific restrictions ensures each environment pulls only what it can handle, keeping stability during the overlap period.
-
Keeping content aligned across environments
Parallel storefronts often interpret CMS rules differently, creating mismatches in what users see. The best way to avoid this is to scope content access at the component level and treat the CMS as structured data during migration, not a visual builder.
-
Synchronizing releases across decoupled teams
Front-end and back-end evolving on separate timelines often causes broken features. A phased rollout strategy, combined with blue-green deployments and API contract testing, helps teams ship faster without destabilizing production.
-
Engineering the API backbone after tasks take shape
Pushing API design off until migration is already in motion makes the whole setup fragile and forces last-minute workarounds. The better path is to design backward-compatible APIs early, layering them over legacy systems so you can decouple gradually without disrupting existing operations.
Keeping security aligned with headless growth
One more point to keep a close eye on is that the decoupled nature of the headless commerce approach introduces unique security concerns. When dozens of APIs, services, and integrations form your ecosystem, every connection can become a potential entry point.
That’s why, when moving to headless, you need to reinforce security across four dimensions:
-
1
Identity and access management
Implement centralized identity providers and token-based authentication to maintain seamless user sessions across services. This avoids fragmented logins while closing common gaps in session handling.
-
2
API governance
Each API must be secured with authentication, encryption, and monitoring to prevent vulnerabilities from spreading through the ecosystem.
-
3
Data protection
Classify and encrypt sensitive information at rest and in transit. Build compliance with GDPR, PCI DSS, or industry standards into workflows rather than trying to retrofit later.
-
4
Operational monitoring
Deploy continuous monitoring and anomaly detection to spot irregular traffic early. With more moving parts, rapid detection is the only way to prevent small issues from spreading across the system.
For enterprises, the goal is clear: security in a headless setup has to grow in step with scale and flexibility. When security principles are embedded into governance, organizations not only reduce risks but also build the trust foundation needed to expand confidently into new channels, markets, and digital experiences. And prepared for what comes next in the evolution of headless commerce.
Headless as the Backbone of Future Commerce
The next wave of commerce innovation is already taking shape, and headless is what makes it possible.
Start with AI-driven personalization. In a monolithic setup, adding tools like virtual try-ons or real-time recommendations often means digging into the core back-end and risking stability. With headless, AI layers connect through APIs, slipping in seamlessly to enhance the customer journey. That’s how retailers already deliver virtual try-on for cosmetics or AI-powered recommendations, tailoring experiences at scale.
The same decoupling paves the way for voice-enabled shopping, as headless makes voice just another channel pulling from the same APIs.

Looking further, blockchain integration will gain traction. From authenticating luxury goods to enabling secure, verifiable transactions, blockchain thrives in API-first ecosystems. With headless as the backbone, blockchain doesn’t require a massive system overhaul. It can simply plug into the same composable architecture already powering other channels.
And then there’s the rise of Front-end-as-a-Service (FEaaS) which shows where enterprises are heading next: faster rollouts, standardized front-end layers, and storefronts that can be reused across markets or brands
Besides solving today’s challenges of enterprise ecommerce, headless sets the stage for tomorrow’s demands, where agility, new channels, and trust-driven experiences define growth.
What Is Next?
For now, the momentum behind headless commerce solutions is clear. According to Forbes, $1.6 billion has already been raised for headless technologies, and enterprises worldwide are betting on its ability to unlock scalability, faster rollouts, and omnichannel consistency. But the thing you should remember is that while the potential is undeniable, not every business is ready or really needs to make the shift.
Before deciding, use these filters to test whether headless is the right move for your enterprise:
- Does your current stack block seamless experiences across web, mobile, and in-store, or can it already support them effectively?
- Can our teams handle the complexity of parallel storefronts, API governance, and new release cycles?
- Will headless directly support our business priorities — like omnichannel fulfillment, faster regional rollouts, or AI-driven personalization?
- Do we have a clear plan to safeguard performance and security once the system is decoupled?
- Сan we measure ROI beyond “modernization for its own sake”?
Answering these questions also shows the importance of hard-won experience to make the transition worth it. That’s where the right partner makes the difference. At Expert Soft, we’ve guided enterprises through zero-downtime migrations, complex multi-site setups, and large-scale CMS transformations. We know the pitfalls, but more importantly, how to avoid them.
If you’re weighing whether headless is the right step for your enterprise, let’s talk. Our team would be glad to help you assess the fit, plan the roadmap, and turn headless into a growth enabler, not just another buzzword.
FAQ
-
What Is a Headless Commerce Platform?
A headless commerce platform separates the front-end from the back-end and connects them through APIs. Put simply, the headless ecommerce meaning is freedom: enterprises deliver omnichannel experiences without being tied to rigid templates or monolithic systems.
-
What Is a Headless Commerce Architecture?
Headless architecture shows how headless commerce works: APIs link decoupled services into one flexible system. With headless commerce solutions, enterprises can scale faster, roll out updates quickly, and maintain consistency across channels without constant rebuilding of their core stack.
-
What Is an Example of Headless Commerce?
One of the strongest headless commerce examples is a luxury cosmetics brand operating across eight European markets. By adopting the headless commerce approach with SAP Commerce Cloud and Spartacus, they accelerated rollouts, improved performance under peak demand, and cut developer setup time from 25 minutes to just 3.
-
What Is a Headless Storefront?
A headless storefront is the front-end layer separated from the back-end, consuming APIs for content, pricing, and logic. This model highlights headless commerce advantages, enabling enterprises to tailor customer experiences across devices without back-end constraints.
-
What Is a Headless Commerce API?
The headless API is the glue of headless digital commerce, orchestrating data between services like CMS, ERP, and storefronts. By standardizing communication, APIs enable speed, omnichannel reach, and seamless integrations critical for enterprise-scale headless ecosystems.

Kate Savastsiuk is the Head of Digital Transformation and Customer Experience at Expert Soft, where she helps global companies navigate headless commerce. Her deep involvement in enterprise projects brings clarity to architecture choices, migration paths, and real-world use cases.
New articles

See more

See more

See more

See more

See more
